じゃんけんゲームを作ってみよう
「じゃんけん」について考えてみましょう。
あいて(ここではコンピュータ)が「グ―」か「チョキ」か「パー」のどれかの手を出す。
自分も「グー」か「チョキ」か「パー」のどれかの手を出す。
ルールはもう説明不要ですよね。
ではその勝敗判定について考えていきましょう。
まず、プログラミングしやすいように、グーを0,チョキを1、パーを2と割り当ててみましょうか。
別に決まりはないので、どう割り当てても大丈夫です。
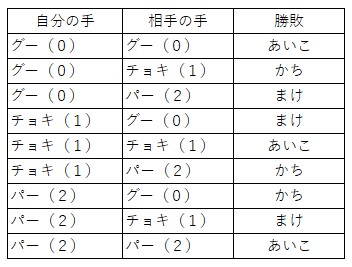
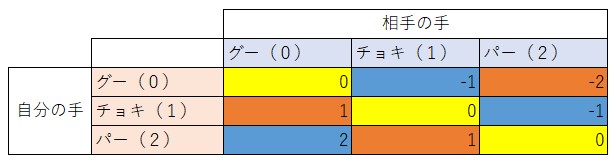
勝敗は次のようになりますね。

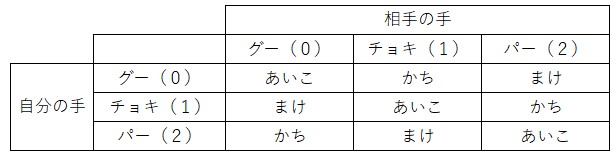
これではちょっとみにくいですねぇ。少し表の形を変えてみましょう。

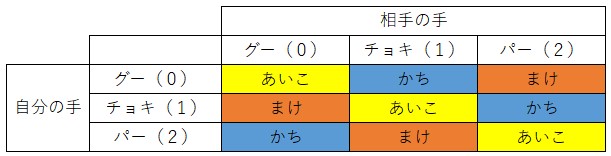
整理されて少し見通しが良くなりました。勝ち負けにそれぞれ色を付けてみましょうか。

いい感じですね。つぎは・・・、自分の手と相手の手を比べたいんでしたよね。二つのものを比べるときには・・・、よく使うのは引き算です。
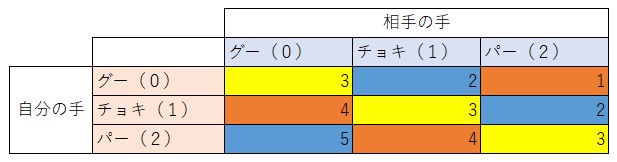
ためしに引き算をしてみましょう。自分の手から相手の手を引き算してみます。

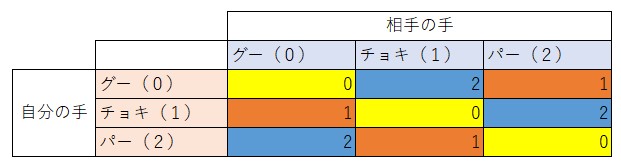
マイナスの数字ができてしまいました。このままではちょっと扱いにくそうなので、全部の数字に3を足して、正の整数にしてみましょうか。

ここで、表をぐっとよく見てみましょう。何か法則は見つかりますか??
あいこは3で割り切れる。まけは3で割ったあまりが1、かちは3で割ったらあまりが2になることにきづきましたか?
ここまで気づけば、もうプログラミングはできたようなものです。割り算のあまりを求めるには、Modを使います。
相手の手から自分の手を引いて、3をたしてから、3で割って余りを求める。式で書くとこうなります。
(( jibunnote- aitenote ) + 3) Mod 3

この計算結果が0なら「あいこ」、1なら「まけ」、2なら「かち」でしたね。
では、一気にコードを書いちゃいましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
Sub じゃんけん() Dim i As Long '最初に図形をすべて消します。 Debug.Print Shapes.Count For i = 1 To Shapes.Count Shapes(1).Delete Next '相手の手と自分の手の画像を画面上に配置して、それぞれ配列に格納しておきます。画像自体は非表示にしておきます。 Dim aite(2) As Shape Dim jibun(2) As Shape Set aite(0) = Shapes.AddPicture(ThisWorkbook.Path & "\gu.jpg", msoFalse, msoTrue, 100, 100, -1, -1) Set aite(1) = Shapes.AddPicture(ThisWorkbook.Path & "\choki.jpg", msoFalse, msoTrue, 100, 100, -1, -1) Set aite(2) = Shapes.AddPicture(ThisWorkbook.Path & "\pa.jpg", msoFalse, msoTrue, 100, 100, -1, -1) Set jibun(0) = Shapes.AddPicture(ThisWorkbook.Path & "\gu.jpg", msoFalse, msoTrue, 100, 400, -1, -1) Set jibun(1) = Shapes.AddPicture(ThisWorkbook.Path & "\choki.jpg", msoFalse, msoTrue, 100, 400, -1, -1) Set jibun(2) = Shapes.AddPicture(ThisWorkbook.Path & "\pa.jpg", msoFalse, msoTrue, 100, 400, -1, -1) For i = 0 To 2 aite(i).Flip msoFlipVertical '相手の手は上下反転しておきます。 aite(i).Visible = False 'すべて非表示にしておきます。 jibun(i).Visible = False Next i '勝ち負け発表用の吹き出しを用意しておきます。 Dim result As Shape Set result = Shapes.AddShape(msoShapeOvalCallout, 500, 200, 500, 200) With result .TextFrame2.TextRange.Font.Size = 54 .TextFrame.HorizontalAlignment = xlHAlignCenter .TextFrame.VerticalAlignment = xlVAlignCenter End With 'ここからがゲームの本体です。 Randomize Dim aitenote As Long aitenote = Int(Rnd() * 3) '相手の手は0~2の乱数 aite(aitenote).Visible = True '相手の手を表示 Dim jibunnote As Long jibunnote = InputBox("選んでください" & vbCrLf & "ぐー:0 ちょき:1 ぱー:2") jibun(jibunnote).Visible = True '相手の手を表示 Dim judge As Long judge = ((aitenote - jibunnote) + 3) Mod 3 'ここで割り算のあまりを計算し、以下で、それぞれの場合ごとの処理を記述します。 Select Case judge Case 0 result.TextFrame2.TextRange.Text = "あいこ" Case 1 result.TextFrame2.TextRange.Text = "まけ" Case 2 result.TextFrame2.TextRange.Text = "かち" End Select End Sub |
前に実行したときの残骸が残っているかもしれないので、最初に、画面上にあるすべての画像を消去しています。
今回は配列変数(または単に「配列」ともいう)を使っています。
配列とは、変数のマンションみたいなものです。a,b,c・・・と次々に新しい名前を付けていくのは大変なので、ひとつだけなまえをつけて、あとはa(1),a(2),a(3)のように後ろの()内に数字を入れて、それぞれ別の変数として使えるようにしたものです。そう、プログラマはものぐさなのです!
なんどか対戦を繰り返すことを考えて、最初に必要な部品をすべて画面上に配置して、非表示にしています。こうすることで、表示/非表示を切り替えるだけで、重複する画像を追加せずに済ませています。
つぎの
|
1 |
Set aite(0) = Shapes.AddPicture(ThisWorkbook.Path & "\gu.jpg", msoFalse, msoTrue, 100, 100, -1, -1) |
では、画像を配置して同時にShape型の配列変数に格納しています。
|
1 |
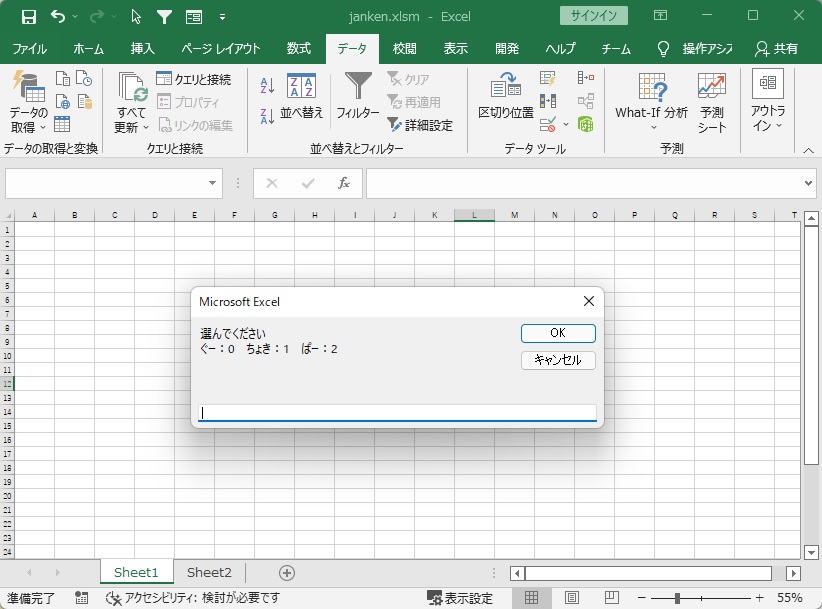
InputBox |
というのはユーザーの入力を求める命令になります。ここでポップアップメッセージを表示して、入力結果を変数 jibunnote に格納しています。
select~End Selectの形は、おみくじの時に出てきましたね。最初は少し難しく感じるかもしれませんが、何度も書いて慣れていきましょう。
|
1 2 3 4 5 6 7 8 |
Select Case judge Case 0 result.TextFrame2.TextRange.Text = "あいこ" Case 1 result.TextFrame2.TextRange.Text = "まけ" Case 2 result.TextFrame2.TextRange.Text = "かち" End Select |


こんなかんじになれば、成功です。